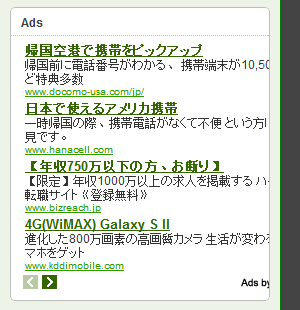
 Suffusionにテーマを切り替えてまず最初に目についたのが、サイドバーに置いているAdSenseがウィジェットに収まりきっていないところ(右図)。AdSenseの広告の幅が
Suffusionにテーマを切り替えてまず最初に目についたのが、サイドバーに置いているAdSenseがウィジェットに収まりきっていないところ(右図)。AdSenseの広告の幅が300pxなのに対して、ウィジェットの幅は260pxしかないので、サイドバー全体の幅を拡張してやる必要がある。
ダッシュボードの「外観/Suffusion Options」をクリックすると(何度見ても「DON’T PANIC!!」というメッセージに面食らうw)、CSSを書き換えずにテーマのスタイルを変更できるようなUIが出てくる。配色とかレイアウトとか、かなり細かく設定できるようになっているようだ。Skinningのタブは、配色とかアイコンセットとかを変更するがわりかし直観的だったのだが、いざサイドバーの幅を広げようと思ったら、Layoutsタブの下にあるDefault Sidebar Layoutや1 Right Sideber、Sidebarsタブの下にあるSidebar 1と、同じような設定があちこちにあって大混乱。あちこちのWidthを変えてみたものの、なかなか期待した表示にならなかったり。
あまりにもオプションが多すぎて、設定項目とCSSとの関連性とかが把握できないと使いこなせないと見切りをつけて、自前でChromeのDeveloper ToolsでDOMとCSSを調べながらスタイルを修正していくことにした。しかし、これがなかなか単純ではなくて、サイドバーやウィジェットのCSSプロパティを変更すればいいというわけではなかった。
最終的に子テーマのstyle.cssに追記したCSSはこちら。
/* expand sidebar1 on right */
#wrapper.fix {
width: 1060px;
min-width: 1040px;
max-width: 1060px;
}
#container.fix {
padding-right: 335px;
}
#container.fix #sidebar {
width: 320px;
}
#container.fix #sidebar-shell-1 {
width: 320px; margin-right: -335px;
}
最初はサイドバーの幅だけ広げようと、#container.fixに入っているDOMのwidthプロパティを変更したところ、サイドバーがページの一番外側にある枠からはみ出してしまったので、#wrapper.fixのwidthプロパティも一緒に広げてやる必要があった。
 と、ここでエントリのプレビューをしていたら別の不具合に出くわした。
と、ここでエントリのプレビューをしていたら別の不具合に出くわした。
ソースコードの整形にはSyntaxHighlighter Evolvedというプラグインを使っているんだが、行番号の横に気持ち悪いヒダヒダがついているではないか(右図)。
こいつもDeveloper ToolsでDOMとCSSを調べ上げて、以下のCSSを子テーマに追加。
/* syntaxhighlighter */
.syntaxhighlighter td.number code {
overflow: visible;
}
ふ~スッキリ!期待通りの表示がされたときは気持ちがいいが、どうもCSSでピクセル単位の調整するという作業は疲れる。
はじめまして。suffusionのカスタマイズでたどり着きました。書いていらっしゃるようにコードを張り付けて、サイドバーの幅を広くしたのですが、サイドバーはこのままでページ全体の幅を少し狭くするにはどうしたらいいでしょうか。
単純に本文部分の幅を縮めるだけであれば、
#main-colのwidthを希望のサイズで指定するだけです(デフォルトでは725px)。ただし、縮めた分だけサイドバーの右側に余白ができてしまうので、同じ分だけ#wrapper.fixのwidth(デフォルトでは1000px)も縮める必要があります。例えば、本文部分を25px縮めて700pxにした場合、以下のCSSをカスタムCSSに書くことになります。
#main-col { width: 700px; } #wrapper.fix { width:975px; } /* = 1000-25 */おおー出来ました。いやー助かりました。どうもありがとうございます!