2月 162012
ブログを開設してから1ヶ月ちょっとだが、はてブされるエントリが出てきたので、ブログ内で被はてブ数を表示させるようにしてみる。ブックマーク数を画像で取得するAPIによると、被はてブ数のアイコンを表示させるには
<img src="http://b.hatena.ne.jp/entry/image/エントリーのURL" />
というimgタグを使えばいい。さらに、アイコンを該当するはてブにリンクさせるには
<a href="http://b.hatena.ne.jp/entry/エントリーのURL"> <img src="http://b.hatena.ne.jp/entry/image/エントリーのURL" /> </a>
というaタグで囲めばいい。
まずはここまでを実現するJavaScriptを書いてみる。
$(function() {
$('a').each(function() {
var url = $(this).attr('href');
var hateb_api = 'http://b.hatena.ne.jp/entry/';
var hateb_icon = $('<img />', { src: hateb_api+'image/'+url });
var hateb = $('<a/>', { href: hateb_api+url }).append(hateb_icon);
$(this).after(hateb);
});
});
ワンライナーで書けなくもないが、コードの見やすさを重視して変数を適当に使った。ただしこれだと、サイト内のリンクというリンクすべてに被はてブ数のアイコンがついてしまうので非常に目障りなので、「Most Viewed」のウィジェット内だけに絞り込む。
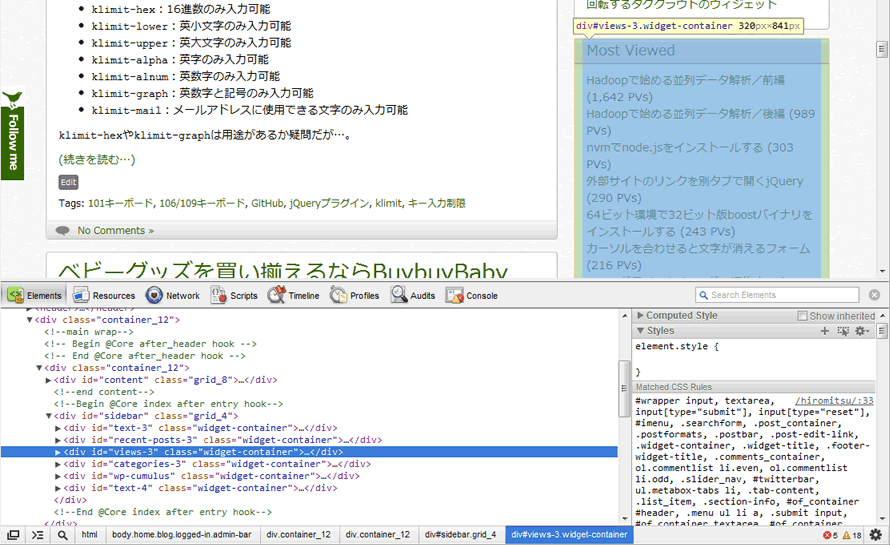
Chrome Developer Toolsで「Most Viewed」のウィジェットを構成しているHTMLを調べると

views-3というid属性が割り当てられている。WordPressのテーマによってid属性が変わると思うので、自分のサイトに使う場合はあらかじめDOMを調べておいた方がよいだろう。
2行目のaセレクタで親要素に#views-3を指定する。さらに、外部サイトのリンクを別タブで開くjQueryのコードともマージしてしまおう。
jQuery(function() {
var $ = $ || jQuery;
$('#views-3 a').each(function() {
var url = $(this).attr('href');
var hateb_api = 'http://b.hatena.ne.jp/entry/';
var hateb_icon = $('<img />', { src: hateb_api+'image/'+url });
var hateb = $('<a/>', { href: hateb_api+url, target: '_blank' }).append(hateb_icon);
$(this).after(hateb);
});
$("div#content a:not([href^='<?php echo get_settings('home'); ?>'])").attr('target', '_blank');
});
1 コメント