最近OAuthの勉強をしているのだが、OAuthを使った認証連携を調べるとだいたいはTwitterかfacebookを使ったアプリのサンプルがでてくる。他にもOAuthに対応しているWebサービスはあるだろうけど、とりあえずはTwitterを使って試してみようかと。
最近OAuthの勉強をしているのだが、OAuthを使った認証連携を調べるとだいたいはTwitterかfacebookを使ったアプリのサンプルがでてくる。他にもOAuthに対応しているWebサービスはあるだろうけど、とりあえずはTwitterを使って試してみようかと。
OAuthのプロトコルバージョンはOAuth1.0とOAuth2.0があって、OAuth2.0はまだドラフトの仕様になっている(本エントリ執筆時点ではRev.26が最新)。Twitterの開発者向けドキュメントによると、TwitterがサポートしているのはOAuth1.0だ。
サードパーティ製のクライアントアプリがTwitterとOAuthの認証連携をするためには、まずTwitterの開発者向けサイトでアプリを登録する必要があるので、今回はその方法を紹介していこう。
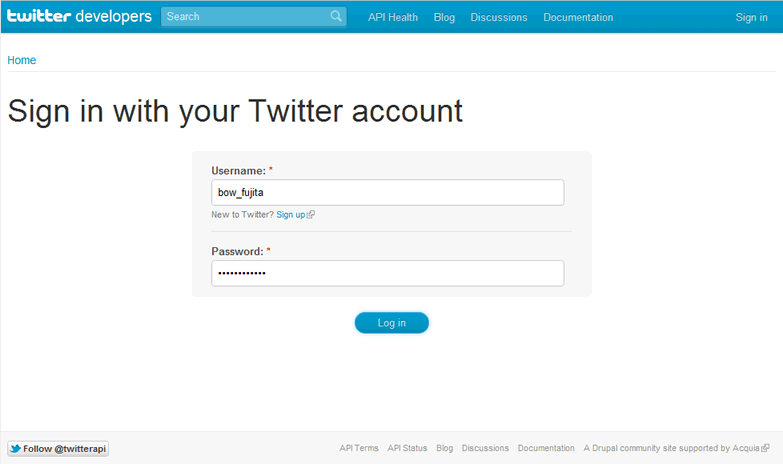
まずは開発者向けサイトにアクセスして、Create an appのリンクをクリックする。
自分が使っているTwitterアカウントでサインインしてもいいし、アプリ用のアカウントを新しく作るのもいい。ここではひとまず自分のアカウントでサインインする。
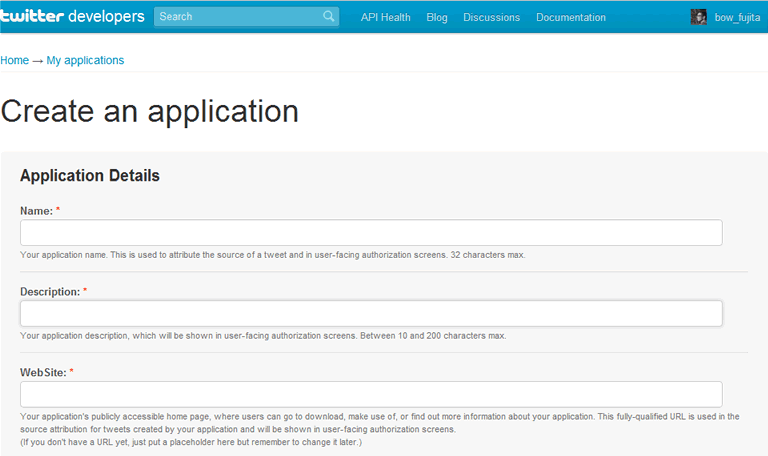
アプリを登録するためには以下の項目が必要になる。
- アプリケーション名 / 必須
- アプリケーションの説明 / 必須
- アプリケーションのWebサイト / 必須
- コールバックURL / 任意
コールバックURL以外の必須項目は、OAuth認証時にユーザーの目に触れるものだ。アプリケーション名は最大32文字、説明は最低10文字、最大200文字となっているが、日本語のようなマルチバイト文字がどうカウントされるかは調べていない。Webサイトはインターネットからアクセス可能なURLでなければならない。ただし、まだWebサイトがない場合は、とりあえず適当なURL(例えばhttp://localhost/)を入れておいて後から修正すればいい。
コールバックURLは、ユーザーがTwitterでの認証に成功した後のリダイレクト先となるURL。アプリケーションはコールバックURLを通じて、Twitterによって発行されたOAuthのアクセストークンを取得することになる。
現時点では、アプリの影も形もないので、とりあえず以下のように入力しておく。
- アプリケーション名 /
Inhale n' Exhale - アプリケーションの説明 /
This is a sample application - アプリケーションのWebサイト /
http://h2plus.biz/hiromitsu/ - コールバックURL /(未入力)
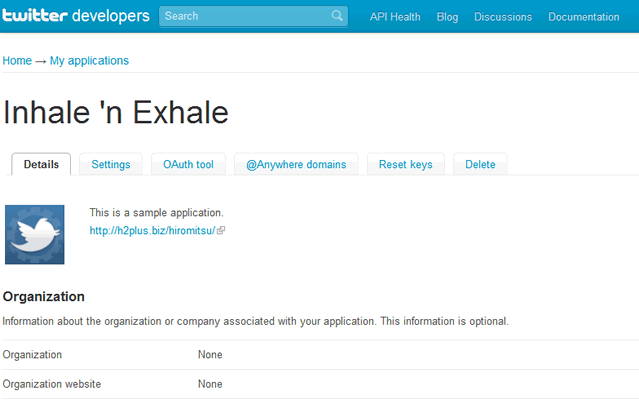
ページをスクロールして、「Yes, I agree」にチェックを付け、CAPTCHAの認証コードを入力したら、「Create your Twitter application」をクリックする。すると、アプリケーションの詳細設定ページが表示される。

先ほど入力した項目がページの前半に表示される。これらの情報は、Settingsタブでいつでも変更可能だ。
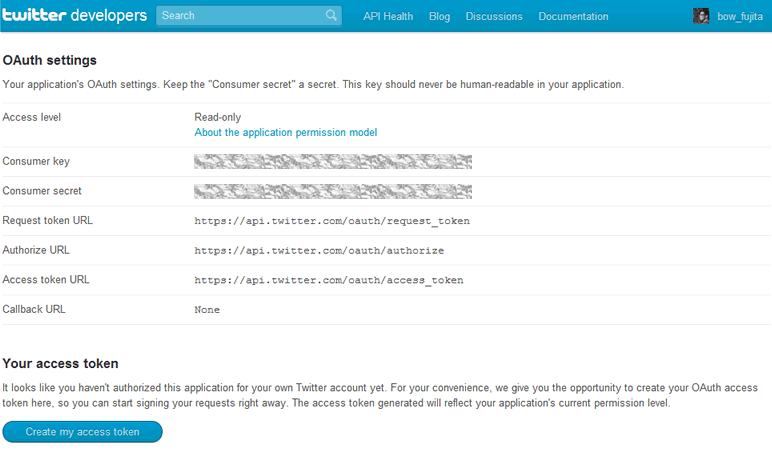
ページの後半にはOAuthの設定が表示される。アプリを開発する上で必要になる情報だ。

Consumer keyとConsumer secretは、決して外部に漏れることがないように厳重に扱おう。特にConsumer secretは、アプリのソースコードにハードコーディングするようなことがないように(難しい問題ではあるが)。
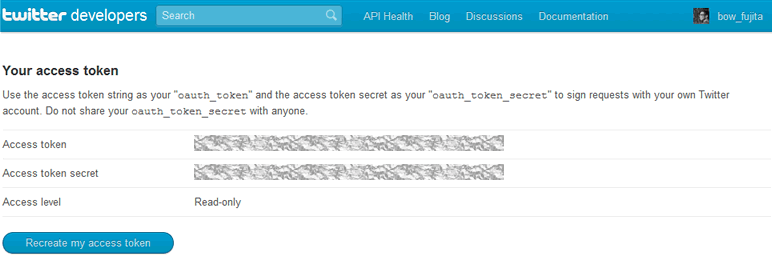
さらに、一番下の「Create my access token」をクリックすると、すぐに使える自分用のアクセストークン(いま開発者向けサイトにサインインしているアカウントで、このアプリを使ったOAuth認証を行った際に発行されるアクセストークンと同義)を発行してくれる。
Access tokenとAccess token secretも、Consumer keyとConsumer secretと同様に、外部に漏れることがないように注意しよう。これらの情報は、TwitterでOAuth認証する際や、APIを使用する際に、アプリケーションを認証・認可するために使用される機密情報だ。ただし、ここで発行したアクセストークンに関しては、有効期間も数分間となっているため、Consumer keyやConsumer secretほどクリティカルではない。とは言え、このアクセストークンは、アプリ開発時のテストに使用目的を絞り、APIを叩く際も必ずHTTPSでアクセスするようにすべきである。
さて、アプリの登録自体はこれで完了。あとは、自分のTwitterクライアントアプリを実装していけばいい。