自分で撮影・編集した動画をインターネット上からも閲覧できるようにする場合、YouTubeやニコ動で共有するのが一番手っ取り早いが、動画共有サイトを使わずに自分のサイト内でムービーを配信したいこともある。動画ファイル(aviファイル、mpgファイル、wmvファイルなど)からFlashムービー(flvファイル)に変換して自サイト内に埋め込む方法を紹介しよう。長くなりそうなので前編・後編に分けて。
GoldWaveでWAVからMP3への変換
flvencバッチファイルセットでflvファイルを作成するためには、前編でAviUtlを使って抽出したwavファイルの音声データを mp3ファイルに変換する必要がある。
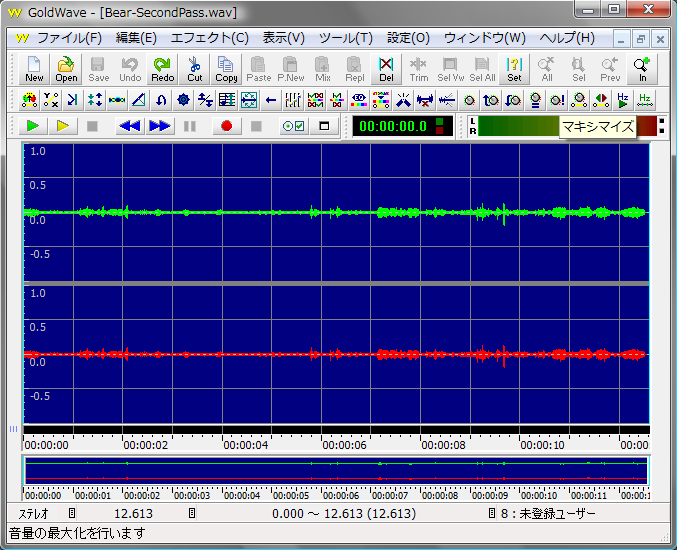
GoldWaveを起動してメニューの[ファイル(F)]-[開く(O)…]から、AviUtlで出力した「Bear-SecondPass.wav」を開く(エクスプローラ上からGoldWaveのウィンドウにドラッグ&ドロップしても開ける)。

GoldWaveのウィンドウ内には音声データの波形が表示される。波形を見ると音量を表す振幅が小さいので、ツールバーにある[マキシマイズ]を使って音量を最大化しておく。

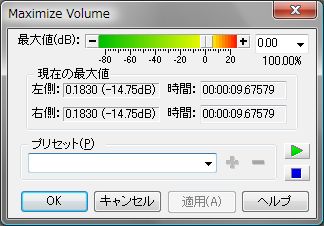
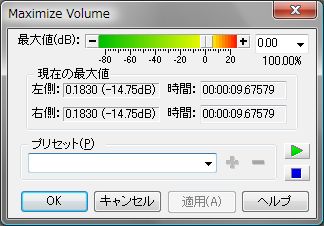
[Maximize Volume]ダイアログでは特にオプションの設定はせず、そのまま[OK]ボタンをクリック。

マキシマイズはあくまで音声編集処理の一例。GoldWaveにはノイズ除去や、フェードイン/アウトなど様々な編集機能が備わっているので、音質やFlashムービーで実現したい特殊効果などに応じて編集しよう。
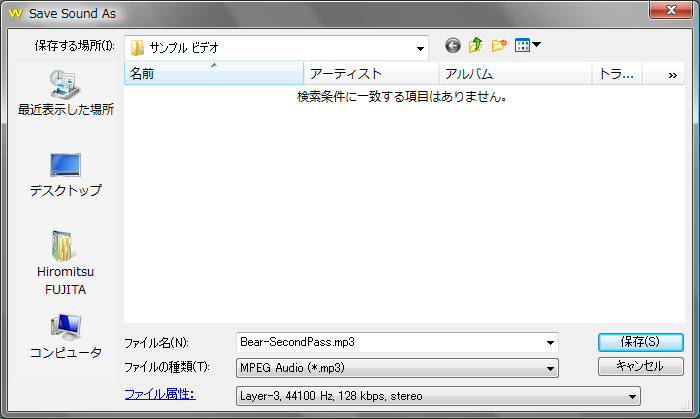
編集作業が終わったらwavファイルからmp3ファイルに変換する。メニューから[ファイル(F)]-[名前を付けて保存(A)…]をクリック。

[ファイルの種類(T)]では[MPEG Audio (*.mp3)]を選択。その下の[ファイル属性]では[Layer-3, 44100 Hz, 128 kbps, stereo]を選択。高音質を求めるならビットレートを192 kbpsや256 kbpsのものを選択する。ファイル名はwavファイルと同じように「Bear-SecondPass.mp3」として[保存(S]ボタンをクリック。
MP3へのエンコード処理が完了すると…

という確認ダイアログが出てくるが、この後GoldWaveで行う作業はないので「はい」でも「いいえ」でも好きな方をクリックしてダイアログを閉じてGoldWaveも終了。
flvencバッチファイルセットでFLVに変換
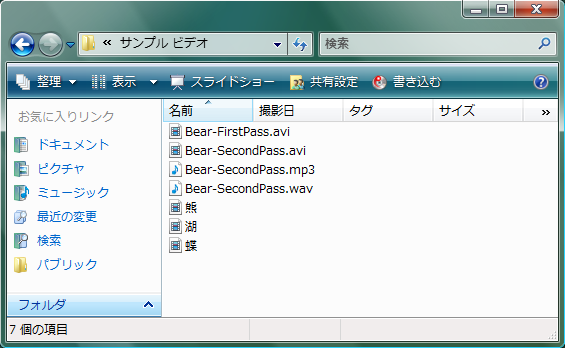
AviUtlのバッチ処理で作成したaviファイルと、GoldWaveで作成したmp3ファイルから、flvencバッチファイルセットを使ってflvファイルに変換していく。まず、今までの作業の流れで作成したファイルが置かれている「サンプルビデオ」のディレクトリをエクスプローラで表示。

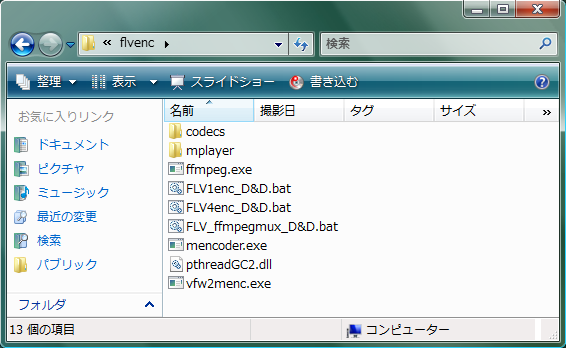
続いて、flvencバッチファイルセットのインストールディレクトリを別のエクスプローラで表示。

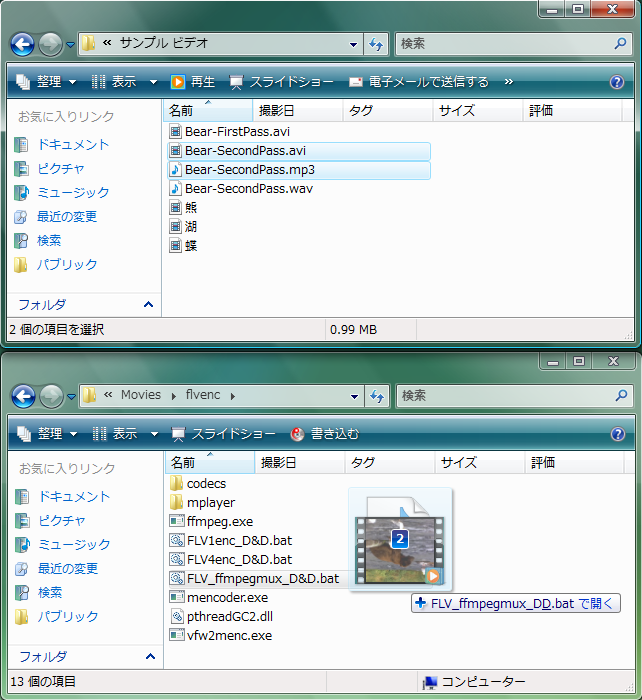
「サンプルビデオ」ディレクトリにある「Bear-SecondPass.avi」と「Bear-SecondPass.mp3」の2つを選択して、flvencのインストールディレクトリにある「FLV_ffmpegmux_D&D.bat」というバッチファイルにドラッグ&ドロップ。

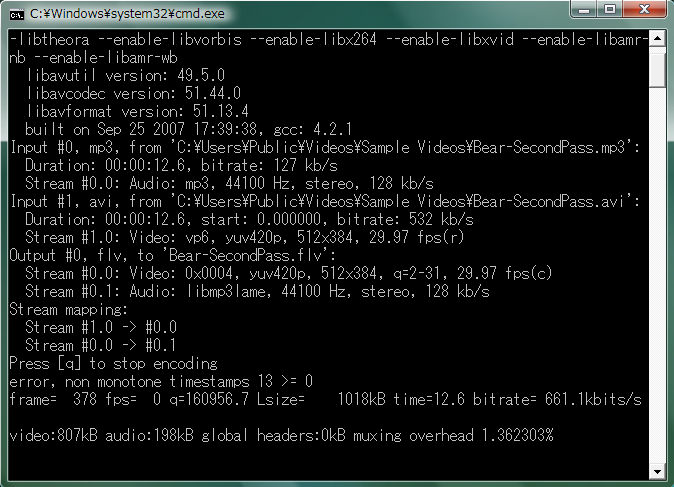
すると、以下のようなコマンドプロンプトが開いて変換処理が実行される。

変換処理が完了してもコマンドプロンプトが出たままなので「固まったか!?」と思うが、上図のように
video:807kB audio:198kB global headers:0kB muxing overhead 1.362303%
というメッセージが表示されていれば処理は完了している(ムービーのサイズにもよるが、変換処理自体はあっという間に終わる)。コマンドプロンプトで「Enter」を入力するとウィンドウが閉じる。
flvencのインストールディレクトリに戻ると、「Bear-SecondPass.flv」というflvファイルができあがっているはず。

「Bear-SecondPass.flv」のファイル名を「Bear.flv」に変更しておこう(「SecondPass」はAviUtl/VP6での変換過程でつけた一時的な名前なので)。
これで、Flashムービーファイル(flvファイル)への変換作業は完了。
SWFObjectのダウンロード
続いて、サイト内にFlashムービーを埋め込んでいこう。準備としてローカル環境に適当な作業ディレクトリを作成しておく。Flashムービーをサイトで公開するために必要になるファイルは、すべてこの作業ディレクトリに収めるようにする。まずは、Bear.flvを作業ディレクトリにコピーしておく。
SWFObjectは、HTML内にFlash(swfファイル)を埋め込むために広く使われているオープンソースのJavaScriptライブラリで、Google Code上のSWFObjectプロジェクトで公開されている。最新のライブラリ(本エントリ執筆時点ではv2.2)であるswfobject_2_2.zipをダウンロードして展開する。ディレクトリ構成は以下の通り。
swfobject/
+ src/
- expressInstall.swf
- index.html
- index_dynamic.html
- swfobject.js
- test.swf
swfobject.jsがSWFObjectの本体となるJavaScriptライブラリ。このファイルだけ作業ディレクトリにコピーしておく。
FLVプレイヤーのダウンロード
flvファイルをブラウザ上でで再生させるためには、JW FLV Playerという専用のFlash(以下、FLVプレイヤー)が必要になるので、JW FLV Playerのサイトからダウンロードしたmediaplayer-viral.zip(本エントリ執筆時点での最新バージョンはv5.8)を展開する。ディレクトリ構成は以下の通り。
mediaplayer-5.8-viral/
- JW Player Quick Start Guide.pdf
- jwplayer.js
- license.txt
- player.swf
- preview.jpg
- readme.html
- swfobject.js
- video.mp4
player.swfがFLVプレイヤーの本体となるFlash。このファイルを作業ディレクトリにコピーしておく。swfobject.jsも同梱されているが、ライブラリのバージョンがv1.5と古いので、先ほどSWFObjectプロジェクトからダウンロードしたv2.2を使う(作業ディレクトリにはコピーしない)。
HTML/JavaScriptの実装
作業ディレクトリにindex.htmlを新規作成する。作業ディレクトリ内には以下の4つのファイルが置かれていることになる。
Bear.flvswfobject.jsplayer.swfindex.html
index.htmlを編集してHTML/JavaScriptのコードを書いていこう。
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="swfobject.js"></script> </head> <body> <div id="bear"> <a href="get.adobe.com/flashplayer">Get Flash</a> to see this player. </div> <script type="text/javascript"> var flv = new SWFObject("player.swf", "player", "480", "360", "9"); flv.addPara("flashvars", "file=Bear.flv"); flv.write("bear"); </script> </body> </html>
これが最低限必要なコードとなる。各コードについて説明しておこう。
<script type="text/javascript" src="swfobject.js"></script>
SWFObjectのJavaScriptを読み込みます。
<div id="bear"> <a href="get.adobe.com/flashplayer">Get Flash</a> to see this player. </div>
このdivブロックがSWFObjectによってFlashムービーに置換される。任意のid属性値を必ず割り当てるようにしよう。divブロック内には、Flash Playerがインストールされていない場合に表示されるコンテンツを書いておくのが流儀なので、AdobeのFlash Playerのダウンロードサイトへのリンクを表示させる。
var flv = new SWFObject("player.swf", "player", "480", "360", "9"); flv.addPara("flashvars", "file=Bear.flv"); flv.write("bear");
Flashムービーを埋め込むためのJavaScript。
SWFObjectのコンストラクタに渡す引数は…
- 第1引数(
player.swf)
FLVプレイヤーのURLを指定。今回はindex.htmlのカレントディレクトリにplayer.swfを置いているのでファイル名だけで指定している。 - 第2引数(
player)
SWFObjectによって生成されるobject要素のname属性に使用されるもの。ページ内で一意であれば何でもいい。 - 第3引数(
480)
FLVプレイヤーの表示幅をピクセル単位で指定。 - 第4引数(
360)
FLVプレイヤーの表示高をピクセル単位で指定。作成したflvファイルのアスペクト比を崩さないように、表示幅と共に調整する。 - 第5引数(
9)
ブラウザに要求するFlashプレイヤーのバージョン番号。とりあえず最新のバージョンに合わせておく。
詳細はSWFObject v2.0 ドキュメント日本語訳を参照。
ここでは、最もシンプルなHTML/JavaScriptのコードを紹介したが、他にもいろいろ書き方があり、またFlashプレイヤーの振る舞いをカスタマイズすることも可能。
動画ファイルからFLVファイルに簡単に変換できるツールもいろいろ試してみたが、動画と音声がずれてしまったり、画質が低くなってしまったり、ファイルサイズが大きくなってしまったりと、なかなか高品質のツールが見つからなかった。手間はかかるがオリジナルの動画に近いクオリティを求めるなら、ここで紹介した方法がいまのところベストだと思っている。
1 コメント